【前編】(今回の記事内容はこちらです。)
- PDF ファイルを印刷すると粗くなる?
- PDF 印刷時はベクターファイルからビットマップファイルに変換する
- Web ブラウザから印刷するとビットマップファイルが粗くなる
- Adobe Acrobat Reader から印刷するとよりきめ細かな設定ができる
【後編】
- PDF の正体
- 正しいプリンタードライバを使えば品質 が改善される
- PostScript 対応プリンターを使えばより高品質になる
- 【まとめ】PDF をよりきれいに印刷するには
昨年の11月頃に社内メンバーからこんな報告を受けました。
「Web 画面から PDF を印刷したらガビガビになってしまう!」
ガビガビになるというのは独特な表現ですが、それはつまり PDF 上の文字の滑らかさがなくなりぼやけてしまっているというようなことでした。 弊社の社内 Web システム上で PDF を表示する画面があり、そこから「印刷」ボタンを押して実際に印刷してみると何故か印刷結果が粗くなる、という事象でした。 私も「PDF データでそんなことがあるのかなあ」と思いつつ、半信半疑で印刷された紙を見てみると、本当でした。
万が一、このような状態の印刷物をお客様にご提供することになると大変まずいので、すぐに調査を進めました。その結果、PDF は 「Adobe Acrobat Reader からの印刷」 でないと、きれいに印刷されないという事実が判明しました。
なぜ、Web ブラウザの「印刷」ボタンなどではなく 「Adobe Acrobat Reader からの印刷」 である必要があったのでしょうか?
それは、「Web ブラウザからの印刷」だときれいなビットマップファイルに変換されないから」です。
もう少し正確にいえば、「印刷工程によってベクターファイルからビットマップファイルへの変換精度が変わる」と言えます。 ちょっと難しそうな話になってきましたね。
ベクターファイル(ベクター画像)/ビットマップファイル(ビットマップ画像)というのは印刷の世界ではなじみ深いですが、やや専門性のある言葉です。 まず、これらについて、先にご説明します。
<ベクターファイル(ベクター画像)>
ベクター画像では…(中略)…数式、直線、曲線(グリッド上に固定された点を使用)で構成されているため、解像度を落とすことなく無限に大きく(または小さく)サイズ変更できます。基本的にベクターはサイズ変更しても画質は落ちません。
<ビットマップファイル(ビットマップ画像)>
ラスターファイル(筆者註:ラスターファイルはビットマップファイルと同義)は一定数の正方形のピクセルで構成されています。そのためラスターファイルは、ピクセルが本来占めるべきスペースを超えてサイズ変更すると歪んでしまいます。
(引用元:https://www.adobe.com/jp/creativecloud/file-types/image/vector.html)
つまり、ざっくりというと、
- 「ベクターファイルで円を描くと、どれだけ拡大/縮小してもきれいな円になる」
- 「ビットマップファイルで円を描くと、実際は小さい四角形の集まりなので拡大して見たときにギザギザの円になっている」
ということです。 左がベクターファイルで、右がビットマップファイルです。
(画像引用元:https://icooon-mono.com/)
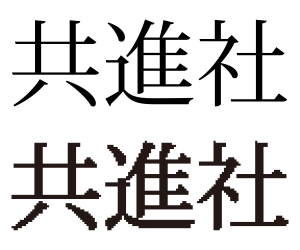
テキストのほうが特徴を捉えやすいかもしれません。
上がベクターデータで、下がビットマップデータです。
大半の PDF はこのようなベクターデータで構成されていて、プリンターで紙に印刷するときはビットマップファイルである必要があります。 なので、一般的に PDF は印刷過程で「ベクターファイルからビットマップファイルへ変換している」ことになります。
そして、次の点が重要ですが、このビットマップファイルへの変換精度は「どのような手順で PDF を印刷するか」によって大きく変わってしまうのです。
どの印刷ボタンから印刷しても結果は同じではないか、と思われるかもしれません。しかし、実際のところはそうではありません。どういう手順で印刷したかによって、最終的に出力される品質が大きく変わってきます。
今回問題になった、Web ブラウザからの印刷では何が起きていたのかを見ていきます。 現在主流の Web ブラウザの一つである Google Chrome ブラウザでは、以下のような印刷画面が表示されます。
この機能を使って PDF 印刷すると、どうも少々粗めのビットマップファイルのデータをプリンター側に送っているようです。
なぜ、そのようなことが起こるのでしょうか。確証は得られていませんが、Google Chrome に表示されているプレビュー画像をプリンター側に送っているのではないだろうか、と考えています。PDF の本来的なデータが滑らかなベクターデータであったとしても、そのデータではなくて Google Chrome 側で勝手に生成しているプレビュー用のビットマップ画像をプリンターに送っているのではないだろうか、と考えます。
さらに、プレビュー用であるがためにビットマップがちょっと粗いのではないか、と。そのプレビュー用ビットマップ画像がプリンター側に送られてくる。そのため、そのあとの工程でなんとかしようとしても高精細・高品質の印刷結果を得ることはできません。いくら良いプリンターを持っていたとしても、きれいに出力されることはありません。
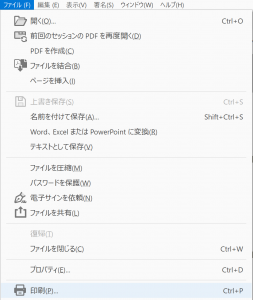
PDF の本家である Adobe 社の Adobe Acrobat Reader を使っての印刷も見ていきます。 Adobe Acrobat Reader で印刷したい PDF を開き、印刷画面を開きます。
Web ブラウザの印刷画面とは全く異なりますね。
本家だけあって、非常にきめ細かな設定が可能になっています。
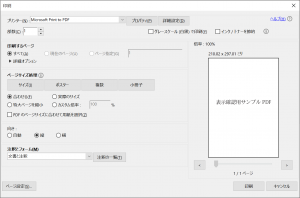
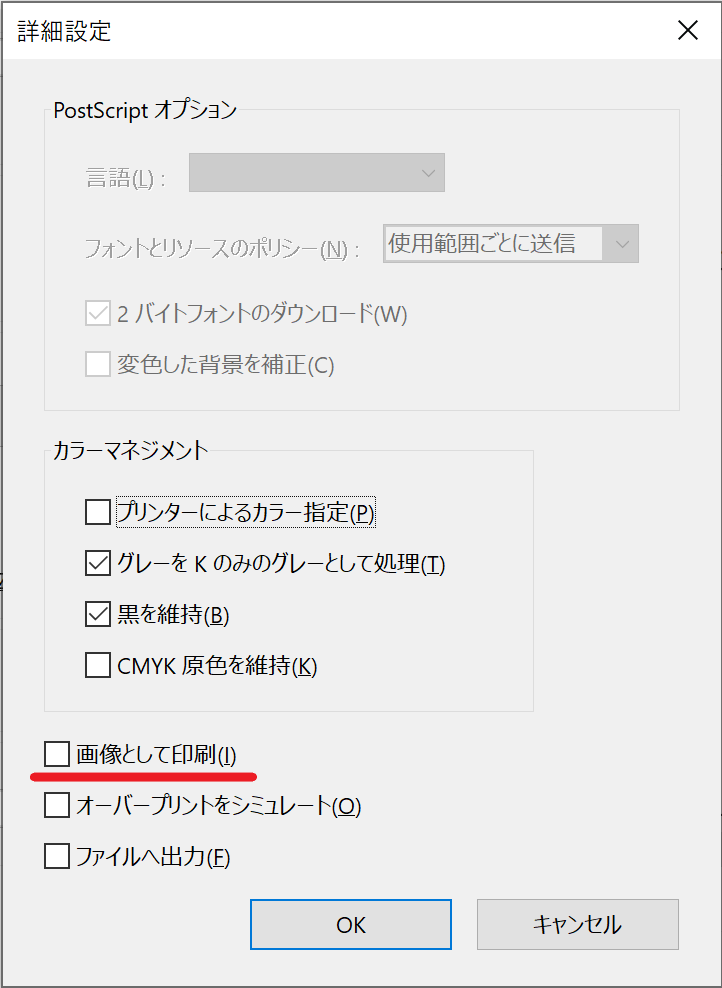
さらに詳細画面を開くと、「画像として印刷」するかどうかのチェックボックスなんていうのもありますね。
「画像として印刷」というチェックボックス項目があるということからも分かる通り、ビットマップファイルではない何らかのデータをプリンター側に送っていると考えられます。では、どういったデータをプリンターに送っているのでしょうか。このあたりが鍵になっていそうです。
少なくとも、本家本元の Adobe Acrobat Reader から印刷することで PDF に含まれる情報を余すことなくプリンターに送ることができるのだろう、ということは分かってきました。
<< Prev 自動音声生成サービスのお話
Next >>